Yoga Software On Facebook
Cari Blog Ini
Statistik
Mengenai Saya
Diberdayakan oleh Blogger.
Entri Populer
-
Pastinya anda sudah tidak asing lagi dengan game yang satu ini. Yakni game Hamsterball. Biasanya game ini dapat ditemukan di GameHouse (di...
-
Anda pasti pernah bermain game bukan? Nah dalam bermain game ada sebuah kendala yang sering dialami yaitu nge-lag. Nge-Lag ini adala...
-
Overclock kini sudah menjadi tren dikalangan para PC Gamer . Tuntutan spesifikasi game yang tinggi dan haus akan resource , membuat ...
-
Setelah saya share Counter-Strike Source 2007 (yang versi FULL), kini saya share tentang Zombie Mod di Counter-Strike Source 2007.
-
Sering kali kita ingin mengembalikan file yang terhapus di komputer, baik yang dihapus secara sengaja maupun tidak disengaja. Saya jug...
-
Bagi Anda yang suka bermain Counter-Strike atau bisa disingkat CS dengan Windows 7, tentunya sudah tahu dengan Error yang satu ini. Ya, ha...
Categories
- ANTIVIRUS INDONESIA (2)
- Artikel (15)
- Cheat Games (7)
- FAQ (19)
- Film (7)
- Film Action (3)
- Film Adventure (6)
- Film Fantasy (3)
- Film Keluarga (3)
- Film Komedi (4)
- Game Adventure (Petualangan) (4)
- Game FPS (First Person Shooter) (26)
- Game Gratis (25)
- Game NDS (1)
- Game RIP (10)
- Game Spek Rendah (14)
- Game Strategy (4)
- Games (58)
- Program Belajar (2)
- Program Gratis (19)
- Program Portable (1)
- Sistem Operasi (3)
- Sport (4)
- Yoga Software (11)
Pengikut
Jumat, 02 Desember 2011
Cara membuat Submenu di Blog dengan Artisteer
Banyak sekali para blogger yang bertanya-tanya: "Bagaimana sih, cara
membuat sub menu di blog". Sebenarnya ada beberapa cara, tetapi yang Dashter Share beritahu kali ini adalah tutorial membuat sub menu
mengghunakan Artisteer. Apa itu Artisteer?, Artisteer adalah Perancang
template website sendiri, jadi intinya membuat template sendiri. Dashter Share sendiri pun, menggunakan template yang dibuat dengan Artisteer.
Nah, sekarang tinggal cara membuatnya, tetapi cara membuatnya yang kali ini HANYA VERSI BLOGGER WEB LAINYA SEPERTI WORDPRESS ATAU WEBSITE BIASA, BERBEDA TUTORIALNYA. Tutorialnya mudah tidak perlu mengotak-ngatik script, CSS atau lainya, anda hanya perlu melihat Tutorial dibawah:
Download Artisteer 3.0: http://www.artisteer.com/?p=downloads
Nah, sekarang tinggal cara membuatnya, tetapi cara membuatnya yang kali ini HANYA VERSI BLOGGER WEB LAINYA SEPERTI WORDPRESS ATAU WEBSITE BIASA, BERBEDA TUTORIALNYA. Tutorialnya mudah tidak perlu mengotak-ngatik script, CSS atau lainya, anda hanya perlu melihat Tutorial dibawah:
Download Artisteer 3.0: http://www.artisteer.com/?p=downloads
- Buka Artisteer (yang Try Standard Edition)
- Maka muncul gambar berikut:
- Pilih Blogger
- Rancanglah template sampai selesai
- Lalu klik Publish template to Blogger.com atau File>Export>Publish template to blogger.com (di pojok kiri atas)
- Log in dulu, lalu pilih blognya, lalu JANGAN DI PUBLISH DULU
- Di form log in itu ada tombol "Options" lalu klik Options
- Ganti "Horizontal menu source" dari "Pages" menjadi "Custom, seperti gambar berikut:
- Lalu klik OK
- Lalu Publish template
- Tunggu prosses Loading
- Apabila sudah selesai loading, ikuti langkah-langkah Export
- Apabila export sudah selesai, buka blogger.com>Design/Rancangan
- Lalu akan muncul Widget "Top Menu" Lebih jelasnya, Gambar berikut:
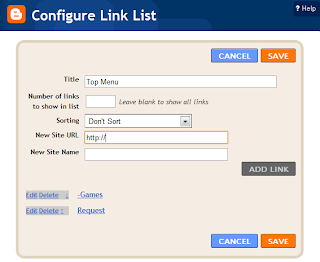
- klik edit pada top menu maka akan muncul jendela berikut:
- Isi New site url dengan url apapun misalkan: http://damzshare.blogspot.com/p/request, isi New site name dengan Title Url misalkan: Request, Lalu klik Add link maka akan seperti ini:
- Lalu Cara membuat sub menunya adalah menambahkan Site Url seperti biasa tetapi New Site Name harus menggunakan tanda "-" di awal namanya misalkan: -Games, Maka hasil akan menjadi seperti gambar berikut:
- Lalu pindahkan -Games kebawah request dengan menggunakan tombol:
- Maka akan seperti berikut:
- Lalu tinggal membuat link link lebih banyak, maka bisa menjadi seperti ini:
- Kuncinya seperti di gambar berikut:
- Lalu Hasilnya kira-kira seperti ini:
Semoga Gagal! , Berhasil! 

DIKUTIP DARI DAMZ SHARE DAN PENGUBAHAN SEPERLUNYA...
Label:
FAQ
Langganan:
Posting Komentar (Atom)


















1 komentar:
ternyata gampang ya gan, ane sampek pusing nyari ini! Heheheh
MUAKASIH BUANYAK YA!
Posting Komentar